网站建设及小程序搭建注意细节。

一、网站建设核心细节
1. 前期规划
-
目标定位
明确网站类型(展示型/电商型/论坛型等)、目标用户群体及核心功能(如在线支付、会员系统)。 -
技术选型
根据需求选择开发方式:-
模板建站(快速但定制性差,适合初创企业)
-
CMS系统(如WordPress、Shopify,需注意插件安全性)
-
定制开发(成本高但扩展性强)。
-
-
域名与服务器
-
域名选择简短易记,优先使用.com或地区后缀(如.cn)。
-
服务器需根据流量预估选择配置,国内备案需提前1个月准备。
-
2. 设计阶段
-
用户体验(UX)优化
-
导航清晰:三级以内层级,面包屑导航辅助定位。
-
移动端适配:响应式设计(RWD)确保多端兼容。
-
加载速度:图片压缩(WebP格式)、CDN加速、代码精简。
-
-
视觉设计(UI)
-
品牌一致性:主色调、字体与企业VI统一。
-
首屏设计:黄金3秒法则,突出核心价值主张。
-
3. 开发阶段
-
代码规范
-
前端遵循W3C标准,后端采用MVC架构提升可维护性。
-
注释清晰,避免冗余代码(如未使用的CSS/JS)。
-
-
SEO基础优化
-
标题(Title)与描述(Meta Description)精准匹配关键词。
-
静态URL结构(如/product/123优于?id=123)。
-
结构化数据(Schema Markup)提升搜索引擎理解。
-
4. 测试与上线
-
兼容性测试
覆盖主流浏览器(Chrome、Safari、Firefox)及移动设备(iOS/Android)。 -
安全防护
-
SSL证书(HTTPS强制启用)。
-
防火墙配置(防SQL注入、XSS攻击)。
-
定期备份(数据库+文件,建议自动备份至云端)。
-
5. 运营维护
-
数据分析
集成Google Analytics或百度统计,监控跳出率、转化路径。 -
内容更新
定期发布原创内容(博客/案例),提升搜索引擎权重。
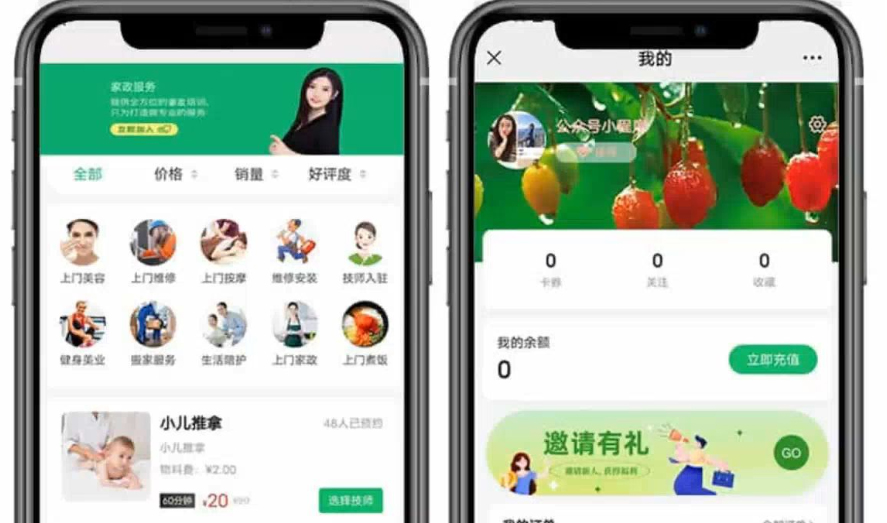
二、小程序搭建关键细节
1. 平台规则
-
审核规范
-
微信小程序禁止虚拟支付(如教育类需用“知识付费”规避)。
-
功能页面必须与类目匹配(如电商需选择“商家自营”)。
-
-
性能指标
-
包体积≤2MB(主包),超限需分包加载。
-
启动时间≤3秒,避免复杂逻辑阻塞渲染。
-
2. 用户体验设计
-
交互流畅性
-
减少页面层级(建议≤4层),常用功能前置。
-
预加载数据(如首页加载时预拉取二级页内容)。
-
-
界面简洁性
-
遵循平台设计规范(如微信小程序设计指南)。
-
减少弹窗干扰,核心操作路径清晰。
-
3. 技术实现
-
框架选择
-
原生开发(性能最优,但需分别开发微信/支付宝等平台)。
-
跨平台框架(如Uniapp、Taro,节省成本但需测试兼容性)。
-
-
接口安全
-
敏感数据(如用户手机号)需加密传输(AES+RSA)。
-
接口限流防止恶意请求(如短信验证码接口加频次限制)。
-
4. 运营与迭代
-
裂变机制
设计分享激励(红包、积分)提升传播率。 -
灰度发布
新功能先面向10%用户测试,收集反馈再全量上线。 -
客服系统
集成在线客服(如腾讯云智服),响应速度需≤1分钟。
三、共性注意事项
-
法律合规
-
隐私政策明示(GDPR/《个人信息保护法》)。
-
经营性网站需ICP备案,电商类需EDI许可证。
-
-
性能监控
-
使用工具(如NewRelic、阿里云ARMS)实时监控服务器负载。
-
-
用户反馈闭环
-
设置反馈入口,定期优化高频投诉问题(如支付失败)。
-